Editing JetPack Mobile Theme CSS Style
[quads id=5]
Hi, this guide shows you step-by-step how to get started to edit the WordPress 5.x JetPack Plugin Mobile Theme CSS.
And to Fix it is necessary to Install a JetPack Addon to Enable the WordPress 5 Custom CSS Module for JetPack.
Customize Jetpack’s Mobile Theme by adding this plugin, and editing styles under Appearance > Edit CSS.

- Download Custom CSS JetPack’s Mobile Theme Addon
Install it as a normal Worpress Plugin[quads id=1]
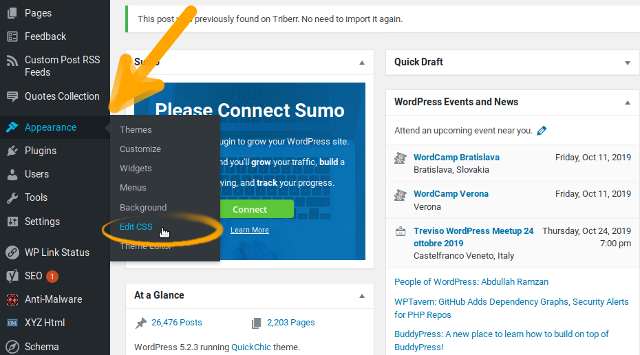
- Finally, Edit JetPack Mobile CSS
From WordPress Appearance > Edit CSS module.
Then choose Additional CSS:

Use this Class to Target only the Mobile Style:.mobile-theme
Here is an Example:
.mobile-theme #content { background: #f1f1f1; }