Solving WordPress Editor Remove p Tags
[quads id=5]
Hi, this Tutorial Shows You Step by step How to Solve Editor Remove p Tag Issue on WordPress.
And WordPress Editor Remove p Tag is due to the New Gutenberg Block Editor functionality.
Finally, this Solution Do Not Need of Any Extra Plugin or Editor, but only of Knowlegde about the Default Editor Features.

Switching to the Code Editor
-
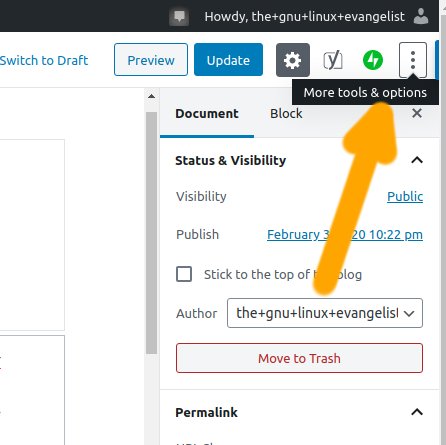
On the Top Right Choose ‘More Tools & Options’

-
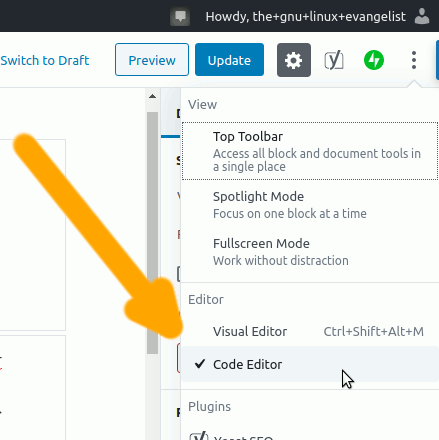
Then Switch to Code Editor

-
Finally Simply Wrap the HTML Code
Inside a ‘wp:html‘ Comment Tag like:<!-- wp:html --> YOUR HTML CONTENT <!-- /wp:html -->
[quads id=8]
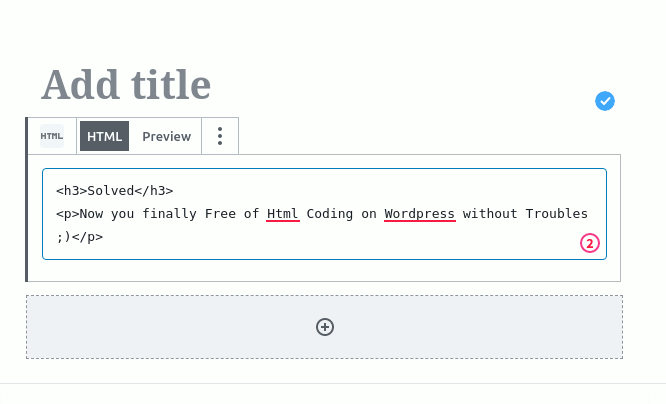
Using a Custom Html Block on the Visual Editor
-
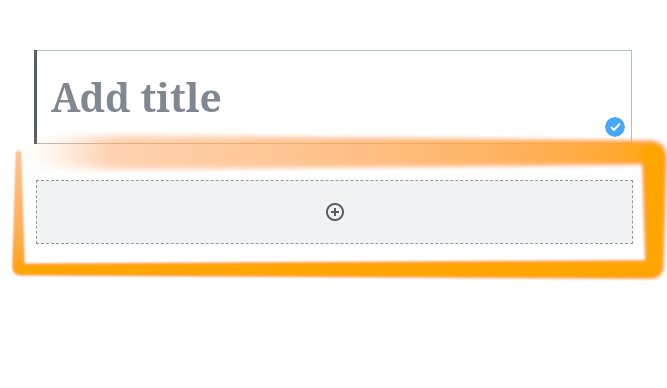
On the Default Visual Editor simply Choose ‘+’ to Add Block

-
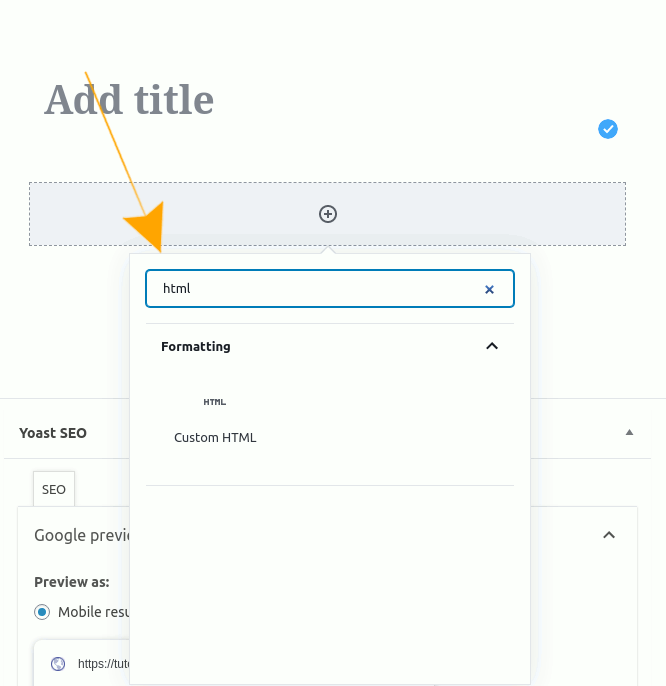
Then Search, Find and Add Custom HTML Block

-
Finally, you can Edit or Paste in your Html Code that’ll be Preserved As Is!

[quads id=5]